Promotion Web: Open source scaffolding based on the latest technologies like React
项目特性:
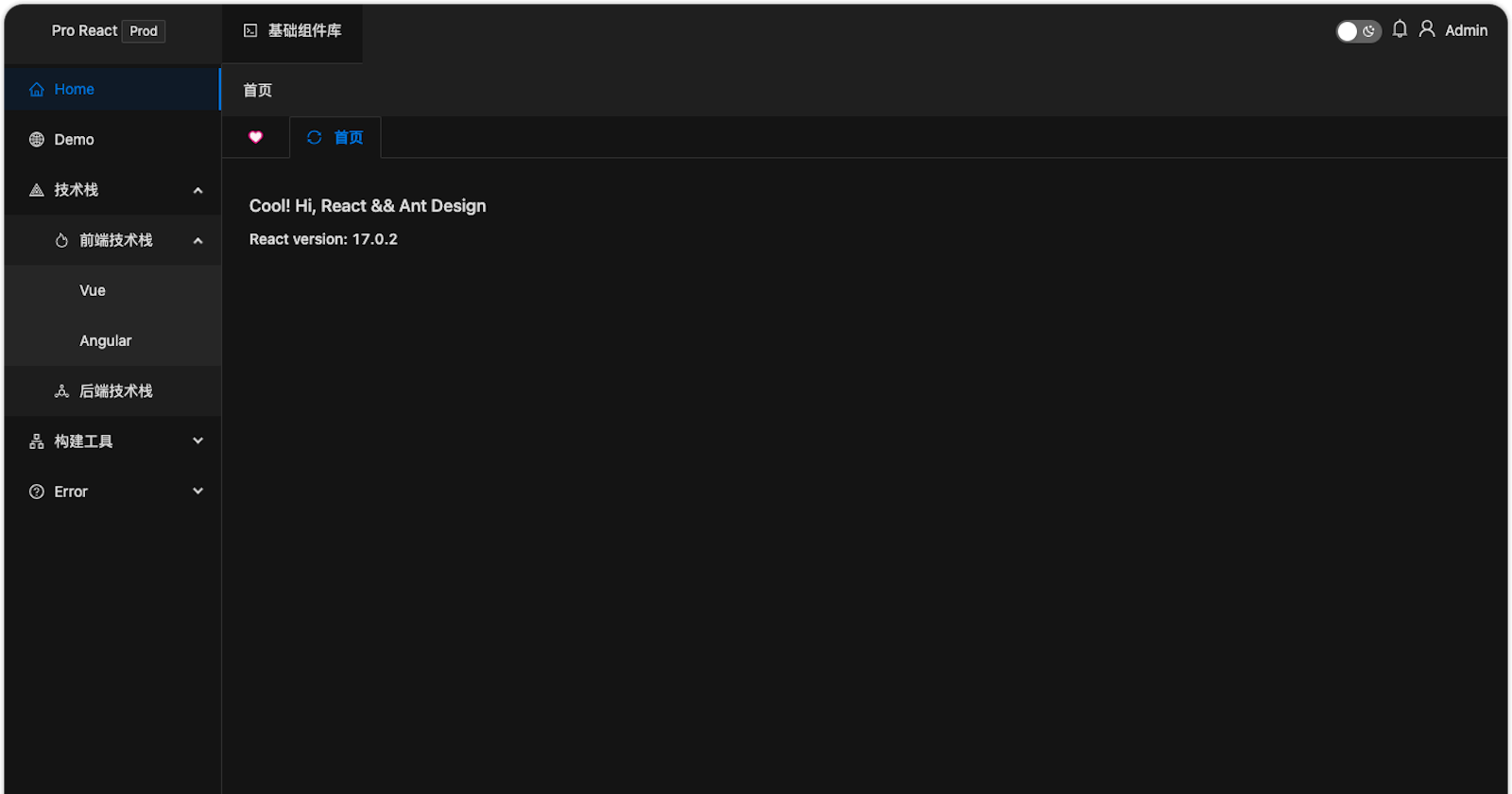
- 基于 Antd 实现亮白及暗黑两套主题
- 基于 React 最新版本,拥抱 Hooks
- 基于 React Router V6, 实现嵌套路由更方便
- 基于 Webpack 最新版本,实现多环境打包部署,代码分割优化,结合官方分析工具,实时优化代码
- 基于 Faker 实现 Mock Server,不依赖后端实现模拟数据更加方便
- 封装 Fetch, 实现 useFetch, 请求更加方便,取消请求,实现请求及响应拦截,方便数据处理及统一报错提示
- 支持 TypeScript, 一切变得可控,扼杀错误于摇篮之中
- 支持多页签,提升效率
- 代码风格统一,项目统一配置 ESLint/Prettier/Husky/EditorConfig
- 配置 Commit message, 使用标准 commit 生成 change log 标准化
- 配置 Sentry,方便日志追踪,及时发现问题
- 基于 React Redux Hooks, 状态管理更加方便
- 实现 ErrorBoundary,方便定位问题,避免不可预知的问题导致系统崩溃
- 代码分割,组件懒加载,Loading 垂直水平居中
- 更多特性请 fork 项目,相信我,你会有意想不到的收获
Github: https://github.com/wkylin/promotion-web Demo: https://wkylin.github.io/promotion-web/
本地启动项目:
- git clone github.com/wkylin/promotion-web.git
- cd promotion-web
- 可以选择以下两种方式的任一方式启动项目, 其他 cli 参考 package.json 中的 scripts
- npm start
- npm run dev:faker 与后端接口约定后,在没有提供接口时前端可以来模拟后端返回数据
- npm run dev:server
Give a ⭐️ if this project helped you!